要在VS Code中启动Vue项目,您可以按照以下步骤进行操作:

Visual Studio Code(代码编辑器) v1.83.1 32位 官方中文免费绿色版
- 类型:编译工具
- 大小:120MB
- 语言:简体中文
- 时间:2023-10-13
正常情况
打开界面后,创建一个vue文件夹

打开终端,输入npm install vue命令,下载代码

等待文件下载完成后,找到dist文件夹,双击其中的vue.js 文件运行即可

新手如何用vsCode运行vue项目
安装Node.js
下载地址:https://nodejs.org/en/,安装过程一路next就行

Node.js v20.16.0 官方正式安装版+绿色解压版 32位
- 类型:编程控件
- 大小:48.2MB
- 语言:简体中文
- 时间:2024-08-06
检查安装是否成功:
(1)node -v,出现版本号

(2)node -e “console.log(‘Hello world!’)”

说明安装成功了。
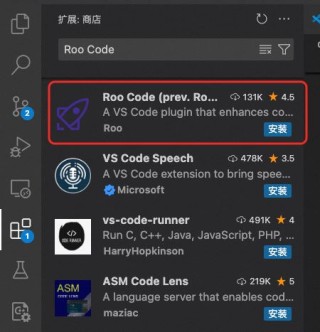
打开vsCode左侧栏的扩展,搜索并安装 Vetur

英文不熟练的小伙伴可以在拓展商店搜索chinese安装中文插件

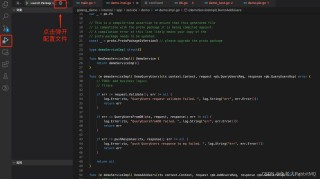
左上角打开要运行的项目所在文件夹 在vsCode按住ctrl+`呼出终端,输入 npm install 回车(正常运行直接跳到文章结尾)

如果结果出现无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称...
这说明没有设置环境变量,这时候应该:
(1)在“我的电脑”右键打开“属性”——>高级系统设置——>环境变量
(2)在用户变量点击“新建”,变量名输入NODE_PATH,变量值输入你node.js安装的路径


上一页12 下一页 阅读全文
(3)修改系统变量中的Path,添加 %NODE_PATH%

(4)在node.js的安装路径下创建文件夹“node_global”及“node_cache”

(5)在终端运行
npm config set prefix “D:softwarenodeJsnode_global”
npm config set cache “D:softwarenodeJsnode_cache”
npm config set registry=http://registry.npm.taobao.org

(6)设置vsCode为管理员身份运行

(7)用管理员方式运行 powershell
执行:get-ExecutionPolicy
执行:set-ExecutionPolicy RemoteSigned
输入Y回车


在vsCode终端重新输入npm install,可以看到成功了

继续输入npm run dev运行项目
成功运行的话,恭喜你到这里结束了!http://localhost:8080就可以打开项目了~

以上就是vscode启动vue项目的教程,希望大家喜欢,请继续关注科技号。
上一页 1 2下一页阅读全文